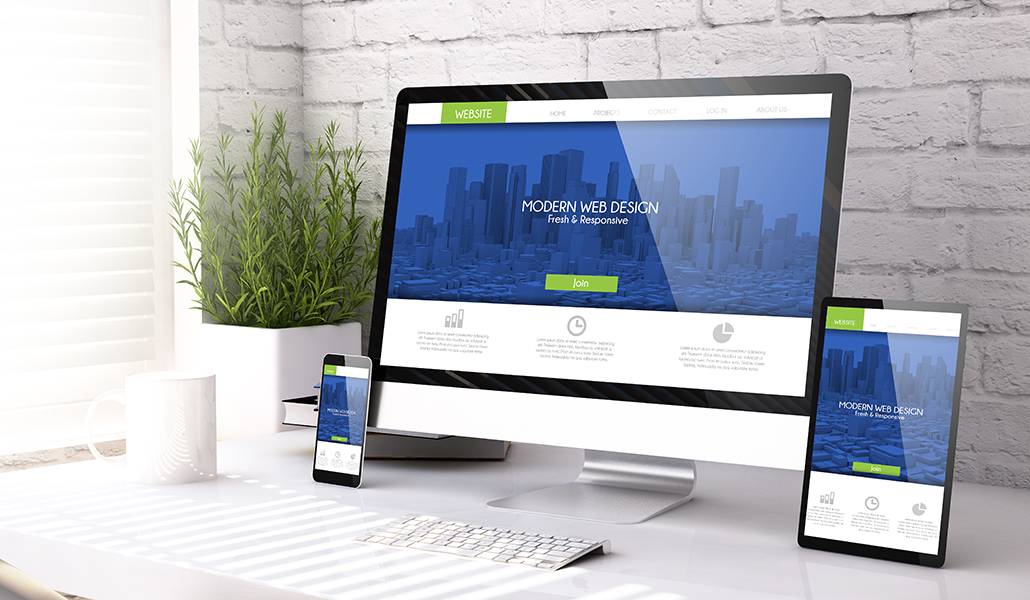
אספנו עבורכם מספר דוגמאות לאתרים שפותחו עבורם גם גרסאות לממשקי מובייל.
חלקם הצליחו לשמר את העיצוב הקיים וחלקם שינו קצת כיוון. מה שבטוח, אתר מותאם למובייל כבר ממזמן לא מותרות, אלא חלק אינטגרלי משיווק אונליין יעיל.
Shiny Demos
תראו שלמרות ההתאמה למובייל והשינוי במבנה, אפשר לשנות ולהתגמש עם העיצוב, אך עדיין לשמור על שפת העיצוב. דוגמה זו ממחישה את שמירת משחק הצבעים, רק בצורה אחרת.

Zurb
בדוגמה הזו תראו איך אפשר דווקא לוותר על התמונה הראשית בהתאמה למובייל ועדיין להשאיר את כל התוכן החשוב במרכז העניינים. מרגישים שמדובר באותו אתר!

Stuff and Nonsense
ההשקעה שלכם באיורים ובעיצוב של האתר שלכם לא תלך לאיבוד, שימו לב איך ההבדלים בין הרזולוציות משנות את כמות הדמויות במסך (תוכלו להקטין את רוחב חלון הדפדפן ולראות בעצמכם). יפהפה…

Kings Hill Cars
כאן התפריט משתנה לגמרי ממצב מאוזן למצב מאונך, יופי של דוגמה לפתרון רספונסיבי נכון.

Time
במגזין Time לא רוצים שתפספסו אף מידע, למרות דף חדשות שעמוס בד”כ בפרטים, ולכן במעבר למסך הקטן, סידרו יפה את הכותרות העיקריות בראש העמוד ובהמשך את שאר הכותרות והמאמרים.

דוגמה מצוינת נוספת היא האתר של ד”ר ערן, טיפולי אסתטיקה, פיסול אף ללא ניתוח